By implementing HTTP security headers, you will have control over all the actions of browsers and servers, ensuring your WordPress website is safe for your users.
WordPress is a prevalent Content Management System (CMS) worldwide. More than 60 per cent of all websites in the world use WordPress, which is why many hackers target these websites to steal the information they contain.
When hacking a WordPress website, the primary threats are brute force attacks, file upload vulnerabilities, and cross-site scripting (XSS) attacks.
So, there are many ways to make your website safe. And this is where this post about HTTP security headers comes to an end.
What are HTTP Security Headers?

HTTP security headers are a set of instructions used by web applications to ensure the security of web browsers.
These headers exchange information between the web browser and the server to identify security in communication.
This exchange of information informs the browser how to behave when interacting with the site and the server.
Also Read: The Complete List of the Best Free WordPress Themes 2023
Types of HTTP Security Headers
There are different types of security headers that you can use to strengthen the protection of your WordPress website.
Let’s look at a few essential types of HTTP Security Headers.
1. X-Frame Options
This header can be used to indicate whether or not a browser should be allowed to render a page in a <frame>, <iframe>, or <object>. Use this to avoid clickjacking attacks.
2. Strict Transport Security
HTTP Strict-Transport-Security (HSTS) enforces secure (HTTP over SSL/TLS) connections to the server.
This reduces the impact of bugs in web applications that leak session data through cookies and external links and defends against Man-in-the-middle attacks.
HSTS also removes users’ ability to ignore SSL negotiation warnings.
Also Read: LiteSpeed Cache: The Best Settings for WordPress Websites
3. X-Content-Type-Options
Prevents Internet Explorer and Google Chrome from MIME-sniffing a response away from the declared content type. This also applies to Google Chrome when downloading extensions.
This reduces exposure to drive-by download attacks and sites serving user-uploaded content that, by clever naming, could be treated by MSIE as executable or dynamic HTML files.
4. X-XSS-Protection
This security header enables the Cross-site scripting (XSS) filter built into the most recent web browsers. It’s usually enabled by default anyway, so the role of this header is to re-enable the filter for this particular website if the user turns it off.
Also Read: Most Popular Brands That Are Using WordPress
5. Referrer-Policy
The Referrer-Policy HTTP header governs which referrer information, sent in the Referer header, should be included with requests made.
6. Content Security Policy
Content Security Policy (CSP) is an added layer of security that helps to detect and mitigate certain types of attacks, including cross-site scripting (XSS) and data injection attacks.
These attacks are used for everything from data theft to site defacement or the distribution of malware.
Also Read: Important Pages That All WordPress Blogs Should Consider
7. Feature-Policy
With Feature Policy, you opt in to a set of policies for the browser to enforce specific features used throughout your site.
These policies restrict what APIs the site can access or modify the browser’s default behaviour for certain features.
8. Permissions-Policy
The Permissions Policy is a web platform API that allows a website to allow or block the use of browser features in its frames or iframes that it embeds.
Also Read: How to Start a Blog: The Ultimate Checklist [2025]
9. Cross-Origin-Resource-Policy
The HTTP Cross-Origin-Resource-Policy response header conveys a desire that the browser blocks no-cors cross-origin/cross-site requests to the given resource.
10. Cross-Origin-Embedder-Policy
The HTTP Cross-Origin-Embedder-Policy (COEP) response header prevents a document from loading any cross-origin resources that don’t explicitly grant the document permission (using CORP or CORS).
11. Cross-Origin-Opener-Policy
The HTTP Cross-Origin-Opener-Policy (COOP) response header allows you to ensure a top-level document does not share a browsing context group with cross-origin documents.
COOP will process-isolate your document, and potential attackers can’t access your global object if they open it in a pop-up, preventing a set of cross-origin attacks dubbed XS-Leaks.
If a cross-origin document with COOP is opened in a new window, the opening document will not have a reference to it, and the window opener property of the new window will be null.
This allows you to have more control over references to a window than rel=noopener, which only affects outgoing navigations.
12. X-DNS-Prefetch-Control
The X-DNS-Prefetch-Control HTTP response header controls DNS prefetching, a feature by which browsers proactively perform domain name resolution on both links that the user may choose to follow and URLs for items referenced by the document, including images, CSS, JavaScript, and so forth.
This prefetching is performed in the background so that the DNS is likely resolved when the referenced items are needed. This reduces latency when the user clicks a link.
Also Read: How to Start Affiliate Marketing: Beginner’s Guide 2023
13. Cookie Security
A secure cookie is only sent to the server with an encrypted request over the HTTPS protocol.
To prevent cross-site scripting (XSS) attacks, HttpOnly cookies are inaccessible to JavaScript’s Document cookie API and only sent to the server.
SameSite prevents the browser from sending this cookie along with cross-site requests. The main goal is to mitigate the risk of cross-origin information leakage.
It also provides some protection against cross-site request forgery attacks.
Also Read: How To Register a Domain Name
How to add HTTP security headers in WordPress
The best way to configure HTTP Security headers in a WordPress website is by using the plugin. Other methods include using .htaccess or Nginx configuration files. For beginners like me, consider using WordPress plugins.
Here, we will implement the HTTP Security headers using the free plugin, HTTP Headers, by Dimitar Ivanov. The plugin has 40,000+ active installations. After installing and activating the plugin, navigate to Settings and configure the following settings for the security of your WordPress website.
- “X-Frame Options: Set to”SAMEORIGIN”; “X-Frame Options: Set to “SAMEORIGIN”;
- “Strict Transport Security: Set to “max-age=31536000;“Strict Transport Security: Set to “max-age=31536000;
- “X-Content-Type-Options: Set to”“nosniff”;”X-Content-Type-Options: Set to “nosniff”;
- X-XSS-Protection: Set to “1; mode=block”;
- Referrer-Policy: no-referrer-when-downgrade;
- Content Security Policy: frame-ancestors ‘none’; default-src ‘self’, script-src ‘*://*.example.com:*;
- ‘Feature-Policy: camera’‘non’’; microphone’‘none’;’Feature-Policy: camera ‘none’; microphone ‘none’;
- Permissions-Policy: “geolocation=(self ‘https://abc.example.com’ ‘https://pqr.example.com’), midi=(), sync-xhr=(), accelerometer=(), gyroscope=(), magnetometer=(), camera=(), microphone=(), fullscreen=(self)”
- Cross-Origin-Resource-Policy: same-origin;
- Cross-Origin-Embedder-Policy: same-origin;
- Cross-Origin-Opener-Policy: same-origin;
- X-DNS-Prefetch-Control: on;
- Cookie Security: secure;
Also Read: A WordPress Plugin: The Complete Guide 2025
Testing HTTP security headers
After configuring the HTTP security headers on your WordPress website, you must test your website to make sure they are working correctly as expected.
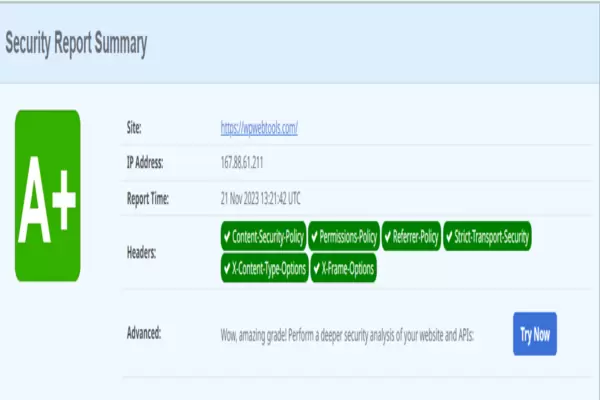
You can use one of the many free tools available on the internet to perform a test. The first is Security Headers, which will yield the following result.

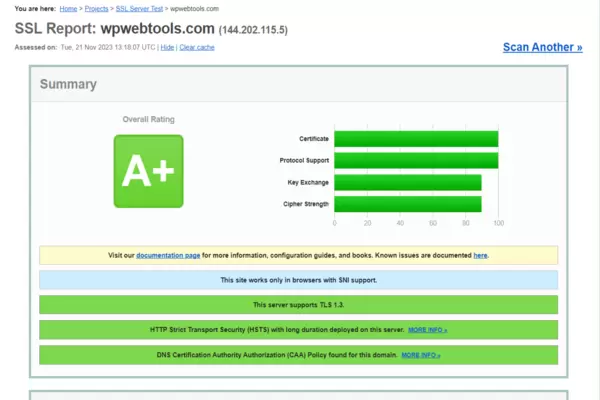
The second one is SSL Labs; a successful HTTP security header will yield a result similar to this one.

We hope this article helped you learn about HTTP Security Headers in WordPress. You may also want to see our ultimate post on All You Need to Know about WordPress Theme 2023 and What is WordPress? The Complete Beginner’s Guide 2023
What’s your favourite WordPress theme? Let us know what you think in the comments below!


